
If the rendered HTML contains the structured data, Google Search will be able to process it. If you are testing a structured data type that is not supported by the Rich Results test, check the rendered HTML.

You will see the message "Page is eligible for rich results". Success: If you did everything correctly and your structured data type is supported in the tool,
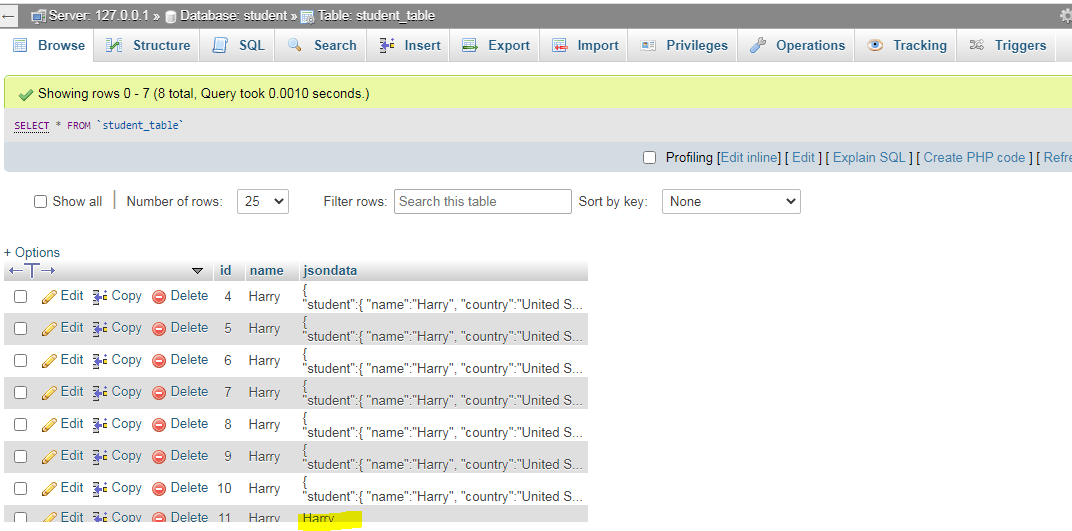
#Json data creator code#
Of the code input because there are JavaScript limitations when using the code input We recommend that you use the URL input instead To make sure Google Search can crawl and index your structured data, test your implementation:
#Json data creator how to#
Of your framework to find out how to generate the JSON-LD for the type of structured data You can also include the desired structured data in the rendered output.

To use information on the page as part of your structured data. Google Tag Manager (GTM) supports variables
#Json data creator install#
Install the container as shown in the Install Google Tag Manager section of your container's admin menu.Paste the desired structured data block into the tag content.Add a new Custom HTML tag to the container.Set up and install Google Tag Manager on your site.To manage tags on your website without editing the code.

Google Tag Manager is a platform that allows you Use Google Tag Manager to generate JSON-LD dynamically There are different ways to generate structured data with JavaScript, but the most common are: Structured data, you can learn more about Websites, and this guide covers best practices and implementation strategies. There are aįew things you need to look out for when using JavaScript to generate structured data on your To understand more about JSON go here.Modern websites use JavaScript to display lots of dynamic content. JSON is a minimal text-based data exchange format that is used primarily to transmit data between a server and web application.


 0 kommentar(er)
0 kommentar(er)
